بهینه سازی تصاویر وب سایت یکی از مهمترین بخشهای مهم در سئو سایت می باشد که متاسفانه چندان مورد توجه واقع نمیشوند. اگر شما یک وب سایت دارید احتمالاً در زمان نگارش و انتشار یک محتوا با سوالات زیر روبرو شدهاید:
آیا باید در مقالات سایت از تصاویر استفاده کنم؟
چرا هنگام جستجوی عکس در گوگل، محصولات وبسایت من نمایش داده نمیشود؟
آیا به تگهای جایگزین تصاویر (Alt Tags) برای تصاویر وبسایت خود نیاز دارم؟
چه تفاوتی میان فرمتهای مختلف تصاویر وجود دارد؟
از کدام سایت و یا نرم افزار برای بهینه سازی تصاویر سایت استفاده کنم؟
واضح است که تصاویر در جذاب کردن محتوای آنلاین نقش مؤثری دارند و همچنین، بر روی سئو و بهینه سازی سایت شما اثر مستقیم دارند. استفاده از تصاویر مرتبط در مطالب به فهم بهتر و راحتتر خواننده کمک میکند. به یاد داشته باشید که یک تصویر خوب بهتر از هزار کلمه است!
10 آیتم برای سئو و بهینه سازی تصاویر وب سایت
انتخاب یک تصویر مناسب
در مقالات خود اگر امکان استفاده از تصاویر اختصاصی در مطالب خود را دارید درنگ نکنید. هر مقاله به تصاویری با موضوع مشابه خود نیاز دارد. تصویر مناسب، تصویری است که بازتاب محتوا و موضوع مقاله شما باشد یا به نوعی محتوای شما را تکمیل کند. از سوی دیگر، ارتباط تصویر با کلمات و مطالبی که در اطرافش قرار دارد باعث بهبود رتبه آن در نتایج جستجوی تصاویر گوگل میشود؛ بنابراین انتخاب یک عکس مناسب اولین قدم در بهینه سازی تصاویر سایت است. همچنین، استفاده از نمودار و اینفوگرافیک میتواند به انتقال بهتر پیام به کاربران کمک کند. همین ارائه تجربه کاربری خوب، جزوی از بهینه سازی تصاویر سایت شماست و در نهایت به سئوی وبسایتتان کمک میکند.
نکته: البته باید توجه داشته باشید که استفاده بیش از حد از انیمیشن یا تصاویر متحرک با فرمت GIF که این روزها بسیار محبوب شده است، محتاط باشید. استفاده بیش از حد از این انیمیشنها نه تنها از جذابیت مطالب شما میکاهد، بلکه باعث فرار کردن کاربران وبسایت شما میشود. پس در انتخاب و استفاده از این نوع فرمت تصویری احتیاط کنید.
چه طور عکس مناسبی برای پست خود پیدا کنیم؟
خوب، اما چگونه یک عکس مناسب با مقاله وب سایت خود پیدا کنیم؟ واقعیت این است که بیشتر سایتها و شرکتهای موجود وجود عکاس و گرافیست در بخش تولید محتوای خود امری غیرضروری میدانند، البته ما امیدواریم که کسبوکارها به اهمیت وجود این افراد برای تولید محتوای حرفهای پی ببرند. هرچند باید گفت که مهمترین دلیل شکلگیری چنین طرز فکری کم بودن بودجه بخش محتوای شرکتهاست که باعث شده بخش محتوا توان کافی برای پرداخت دستمزد یک عکاس یا طراح را نداشته باشد.
از سوی دیگر، ممکن است به دلایل خاصی امکان عکسبرداری از برخی موضوعات وجود نداشته باشد. در این شرایط شما میتوانید با جستجوی تصاویر در گوگل و یا وب سایت های تخصصی در زمینه عکس و تصاویر ، تصاویر مرتبط با محتوای خود را پیدا کنید.
در پست زیر می توان چند نمونه از سایت های تخصصی در زمینه عکس و تصویر را ببینید:
- بهینه سازی تصاویر وب سایت جهت افزایش سرعت سایت خود
کاهش حجم تصاویر
کاهش حجم تصاویر یکی از مهمترین آیتم ها برای افزایش سرعت بارگذاری صفحات سایت شما می باشد، در واقع باید بدانید که اغلب کاربران اینترنتی حدود 3 تا 7 ثانیه برای بارگذاری یک صفحه اینترنتی بر روی لپتاپ صبر میکنند. این عدد برای گوشیهای هوشمند در حدود 5 تا 7 ثانیه است . طراحان وبسایت آمازون در یک تحلیل عجیب دریافتند که اگر صفحات این وبسایت تنها یک ثانیه دیرتر بارگذاری شود، سالانه 1.6 میلیارد دلار از دست میدهند.
گوگل زمان بارگذاری صفحات را بهعنوان یکی از فاکتورهای مهم در رتبهبندی وبسایتها در نظر میگیرد و با این اوصاف اگر در وبسایت تجاری خود تصاویری دارید که مدت زمان بارگذاری آنها بیش از 15 ثانیه به طول میانجامد، بهتر است با مشتریهای خود خداحافظی کنید! اما چه طور میتوان این مشکل را حل کرد؟
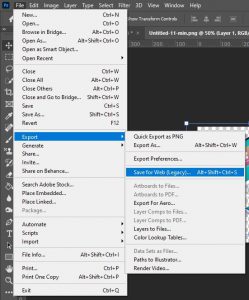
اگر حجم عکسهای صفحات را کاهش دهیم سرعت بارگذاری وبسایت افزایش مییابد و در نتیجه کاربران کمتری پس از کلیک بر روی لینک وبسایت شما پشیمان میشوند. یکی از راههای مناسب برای کاهش حجم تصاویر استفاده از قابلیت Save for Web در نرمافزار فتوشاپ است. این قابلیت به شما کمک میکند تا با کمترین افت کیفیت، حجم تصاویر سایت خود را کاهش دهید.

اگر به فتوشاپ دسترسی ندارید نگران نباشید چون نرم افزار ها و سایت های بسیار زیادی در زمینه کاهش حجم تصاویر وجود دارد که در مقاله زیر می توانید نام تعدادی از بهترین آن ها را بدانید:
- چند سایت و نرم افزار جهت کاهش حجم تصاویر برای افزایش سرعت سایت
تصاویر را به زبان انگلیسی نامگذاری کنید
ما بارها در مطالب خود اشاره کردهایم که سئو تنها درباره کلمات و جملات وبسایت شما نیست و تصاویر وبسایت نیز به همان اندازه مهم هستند؛ آنقدر مهم که گوگل سرویسی به نام Google Image را برای جستجوی تصاویر در نظر گرفته است.
مطمئناً با قرار دادن تعداد زیادی تصویر زیبا و با کیفیت میتوانید کاربران زیادی را در سایت خود نگه دارید ، اما مسئله مهم یافتن وبسایت شما توسط کاربران است. یکی از نکات مهم در بهینهسازی یا همان سئوی تصاویر سایت، نام عکسها و تصاویر سایت است. پُر کردن وبسایت از صدها تصویر که با نام پیشفرض دوربین ذخیره میشوند کار سادهای است، اما باید بدانید که اصلاً ایده جالبی به نظر نمیرسد زیرا هیچ کاربر عاقلی با اعداد و حروف نامفهوم تصویری را در گوگل جستجو نمیکند.
در اصل موتورهای جستجو برخلاف گذشته دیگر تنها به پایش اطلاعات متنی در صفحات وبسایت اکتفا نمیکنند، بلکه آنها در میان نام تصاویر نیز به دنبال کلمات کلیدی مورد نظر کاربر هستند.
یکی از روشهای معتبر برای انتخاب نام مناسب استفاده از کلمات کلیدی که در تحقیق استفاده شده است. با نگاهی به الگوی جستجوی کاربران میتوانید شیوه رایج جستجو توسط آنها را دریابید و از همان فرمول برای نامگذاری سایر تصاویر خود استفاده کنید. با این حال اگر قصد ریزبینی در این نکات جزئی را ندارید، تنها کافی است از وجود کلمات کلیدی رایج در نام تصاویر مطمئن شوید.
انتخاب هوشمندانه تگ Alt برای تصاویر
تگ Alt، به متنی جایگزین گفته میشود که در هنگام خطا در اجرای تصاویر نمایش داده می شود . حتی در صورت اجرای تصاویر نیز با عبور دادن نشانگر موس از روی تصاویر میتوانید این عبارات جایگزین را مشاهده کنید. افزون بر این، تگهای Alt در بهینه سازی تصاویر سایت و بهبود سئو نیز مؤثر هستند. در حقیقت استفاده از این تگها شاید بهترین راه برای نمایش تصاویر شما در میان نتایج جستجوی تصاویر گوگل است.

موتور جستجوی گوگل هنوز قادر به تشخیص محتوای تصاویر نیست. به همین دلیل استفاده از تگ Alt و دیگر متنهای جایگزین بهترین روش برای توصیف محتوای تصاویر برای موتور جستجوی گوگل است. همچنین، تگهای Alt میتوانند به یافتن وبسایت شما توسط افراد کمک بسیاری کنند.
گذاشتن تصاویر با ابعاد و ویژگیهای مختلف محصولات
یک شیوهی رایج در بازاریابی و فروش که امروزه بسیار مورد استفاده قرار میگیرد به کارگیری تصاویر متعدد از زوایا و ویژگیهای مختلف محصولات است.
شما برای فروش یک موبایل به نمایش یک عکس از گوشی اکتفا نمیکنید، بلکه تصاویری از جلوی گوشی ، پشت گوشی ، رنگ های متعدد از آن گوشی را برای معرفی در سایت خود قرار می دهید. بهترین راه برای سرمایهگذاری بر روی این سری عکسها استفاده از تگهای Alt منحصربهفرد برای هر یک از تصاویر است.

در واقع نکته کلیدی در این شیوه ، افزودن توضیحاتی کوتاه به تگهای Alt است به شکلی که بیشتر کاربران جستجوکننده به وبسایت شما هدایت شوند.
احتمالاً امکان دارد که شما در این مرحله به فکر استفاده از تصاویر بزرگ و باکیفیت برای بهبود تجربه کاربری باشید، اما در واقع بارگذاری ناشی از تصاویر بزرگ، مانعی مهم در بهبود تجربه کاربری محسوب میشود و این کار باعث می شود سرعت سایت شما کاهش پیدا کند ، بنابراین در وبسایت خود از تصاویر بزرگ استفاده نکنید و ابعاد آن را تغییر دهید.
نکته بسیار مهم : به خاطر داشته باشید که تغییر مقیاس تصاویر تأثیری در حجم آنها ندارد! برای مثال هنگامی که یک تصویر 5120*5120 را در یک قاب 512*512 نشان میدهید سرعت بارگذاری وبسایت تغییری نمیکند. در وردپرس هنگام آپلود کردن تصاویر میتوانید اندازه نمایش آن را در مقیاسهای بزرگ، متوسط و بندانگشتی تغییر دهید، اما در واقع حجم تصاویر تغییری نخواهد کرد.
استفاده از فرمت مناسب برای تصاویر
تصاویر در وبسایتهای اینترنتی معمولاً با سه فرمت JPEG، PNG و GIF بارگذاری میشوند و هر یک از این فرمتها تاثیر متفاوتی بر روی عکسها میگذارند؛ البته فرمت دیگری به نام SVG نیز وجود دارد که بیشتر برای آیکونهای سایت استفاده میشود.
JPEG و یا jpg : یکی از رایج ترین فرمت ها محسوب میشود، به طوری که در فضای اینترنت از این فرمت به عنوان یک استاندارد یاد میشود. تصاویر JPEG میتوانند به میزان قابلتوجهی فشرده شوند که ویژگی آن تصاویری باکیفیت بالا و حجم بسیار کم خواهد بود.
تصاویر GIF : نسبت به JPEG از کیفیت پایینتری برخوردارند و اغلب برای تصاویر دکوراتیو و آیکونهای کوچک مورد استفاده قرار میگیرد. افزون بر این GIF از انیمیشن یا تصاویر متحرک نیز پشتیبانی میکند که به طور حتم با آنها در شبکههای اجتماعی و نرمافزارهای پیامرسان نظیر تلگرام آشنا شدهاید. فرمت GIF با وجود کیفیت پایین به دلیل حجم مناسب از لحاظ بهینه سازی تصاویر سایت از اهمیت بالایی برخوردار است.اما به دلیل پشتیبانی از طیف رنگی کمتری نسبت به سایر فرمتها فقط برای تصاویر متحریک پیشنهاد می شود.
تصاویر PNG: این فرمت تصویر از رنگهای بیشماری پشتیبانی میکند و همانند JPEG در اثر فشردگی کیفیت خود را از دست نمیدهند. فرمت PNG امروزه به شکل قابل توجهی در وبسایتها استفاده میشود، اما باید توجه داشت که این تصاویر نسبت به فرمت JPEG باکیفیت یکسان از حجم بسیار بالاتری برخوردارند و امکان کاهش حجم قابلتوجه آنها بهسختی امکانپذیر است و در صورت انجام، بسیاری از جزئیات عکس نظیر رنگهای اصلی از بین میروند. با این وجود فرمت png بیشتر برای تصاویری استفاده می شوند که بک گراند در آن حذف شده مثلا تصویر لوگو سایت
درست استفاده کردن از تصاویر بند انگشتی
قابل ذکر است اکثریت وبسایتهای تجاری و فروشگاهی از تصاویر بندانگشتی یا اصطلاحاً Thumbnails استفاده میکنند. این تصاویر بهخصوص در صفحات دستهبندی موجب افزایش سرعت مرور محصولات توسط کاربران میشود. با این وجود باید در استفاده از آنها محتاط بود. این گونه از تصاویر میتوانند سرعت بارگذاری صفحات را کاهش دهند. کاهش سرعت یک وبسایت به خصوص در صفحات دستهبندی، موجب از دست دادن مشتریان میشود؛ بنابراین در بهینه سازی تصاویر سایت حجم عکسهای بندانگشتی را تا حد ممکن کاهش دهید. اگرچه تصاویر بزرگ و باکیفیت برای مشتریان مطلوبتر هستند، اما در مقابل موجب کاهش سرعت وبسایت و نارضایتی همان مشتریان میشوند.
استفاده نکردن از تصاویر غیر مرتبط در وبسایت
هر تصویر غیرتجاری و نامرتبط با محصولات در یک وبسایت فروشگاهی یا تجاری جزو تصاویر تزئینی قرار میگیرد ، اگرچه این گونه تصاویر به زیبایی وبسایت شما کمک میکند، اما استفاده زیاد از آنها موجب افزایش حجم صفحات و کاهش سرعت بارگذاری آنها میشود. به این منظور در ابتدا حجم این تصاویر را بررسی کنید و از الگوییهایی که کمترین حجم را اشغال میکنند استفاده نمایید.
استفاده نکردن از سایت های آپلود برای تصاویر وب سایت خود
استفاده از سرویس آپلود در افزایش سرعت تحویل محتوا، پهنای باند وبسایت و کاهش زمان بارگذاری صفحات بسیار مؤثر خواهد بود اما با این وجود هنگامی که صحبت از بک لینک به میان میآید یکی از معایب بزرگ شبکههای تحویل محتوا آشکار میشود. همانطور که میدانید بک لینک برای بهبود سئوی سایت یک امر حیاتی محسوب میشود و داشتن بک لینک بیشتر اغلب به معنای جایگاه بهتر در میان نتایج موتورهای جستجو است؛ اما قرار دادن تصاویر در دامنه شبکههای تحویل محتوا به معنای پاک کردن آنها از دامنه وبسایت شما است؛ بنابراین هنگامی که یک کاربر به تصاویر شما لینک میدهد این لینک بهجای وبسایت شما به وبسایت شبکه تحویل محتوا فرستاده میشود و تاثیری در بهینه سازی تصاویر سایت نخواهد داشت!
نتیجهگیری
حجم بالای تصاویر، یکی از علل اصلی کاهش سرعت وبسایت است. به همین دلیل، اهمیت استفاده از تصاویر در سایز و حجم مناسب موضوعی است که نیاز به اهمیت دو چندان میشود. همچنین افزودن توضیحات و تگهای Alt در رتبه گرفتن مقالات و دیده شدنشان در نتایج جستجوی گوگل اهمیت زیادی دارد.
بهینه سازی تصاویر سایت یا همان Seo Image یکی از موارد مهم سئو است که کمتر افراد به آنها اهمیت میدهد. مطمئن باشید شاید اکنون، حضور تصاویر وبسایت شما در نتایج جستجوی Google Image، به اندازه حضور در نتایج جستجوی Web گوگل مهم نباشد، اما مطمئناً به دیده شدن وبسایتتان بسیار کمک میکند. البته در حال حاضر هم در بسیاری از نتایج جستجو، گوگل ما را به سمت تصاویر موجود در وب هدایت میکند. پس بهتر است بهینه سازی تصاویر سایت را دست کم نگیرید.
در آخر باید بگوییم که ممکن است در آیندهای نه چندان دور محتوای تصویری به اندازه محتوای متنی برای گوگل مهم شود. بنابراین بهتر است از همین الان برای آینده آماده باشید.